정보 향기: 사용자들은 다음에 어디로 갈지 어떻게 결정하는가
The web is all about hyperlinks. 그러나 당신은 많은 링크가 제공되었을 때, 사용자가 어떤 링크를 클릭하고 어떤 링크를 무시할지를 어떻게 결정하는지 궁금할 것이다. 정답은 바로 정보 향기(information scent)이다. 음식 냄새가 동물들을 식사로 이끄는 것처럼, 정보 향기는 사람들이 찾고 있는 콘텐츠를 포함할 가능성이 높은 웹페이지로 안내한다.
정보 향기는 정보 채집 이론(information foraging theory)의 핵심 개념으로, 이는 질문이나 정보 요구를 충족시키기 위해 사람들이 웹상에서 어떻게 항해하고 사람들이 다른 잠재적 정보 출처와 어떻게 상호작용하는지를 이해하는데 필수적인 이론이다. 간단히 말하자면, 사람들이 궁금한 점이 있을 때 그들은 (1) 그 페이지가 질문에 대한 답을 제공할 가능성이 어느 정도인지, (2) 그 페이지로 간다면 답을 얻는데 얼마나 걸릴지에 대한 그들의 추정치에 근거해 어떤 웹페이지를 방문할지를 결정할 것이다.
만약 페이지가 방문되었다면, 페이지의 관련성 추정치가 바로 그 페이지의 정보 향기이다.
정의: 정보 출처(웹페이지 같은)의 정보 향기란, souce의 표현(묘사)으로부터 도출되어 (source가) 사용자에게 전달(deliver)할 가치에 대한 사용자의 불완전한 추정치를 나타낸다.
정보 향기란 상대적인 개념이다. 즉, 동일한 정보의 출처가 다른 정보 요구에 의해 다른 정보 향기를 가질 수도 있다는 것이다. 예를 들어 Food라는 타이틀을 가진 링크는 만약 당신이 치즈를 찾고 있다면 높은 정보 향기를 가지겠지만 당신이 폼클렌징을 찾고 있자면 낮은 정보 향기를 가질 것이다.
정보의 source(출처)란 무엇이고 그것의 표현(묘사)가 무엇일지 궁금할 것이다. 웹상에서 source란 대개 웹페이지로, 대부분 링크로 표시된다. 사용자가 그 링크를 클릭할지를 고려할 때, 링크 라벨, 링크에 수반되는 내용, 링크가 나타나는 컨텍스트(맥락), 그리고 사용자가 소스에 대해 가질 수 있는 모든 배경지식 (다른 사람들의 추천 포함)은 그 소스가 뿜어내는 정보 향기에 영향을 미치고 따라서 페이지를 방문하거나 무시할 수 있는 가능성에 영향을 미친다.
음식 채집으로 비유하자면, 소스는 먹잇감이 될 것이다. 사바나라고 하자. 그리고 그 사바나의 representation은 동물이 실제로 보거나 느끼는 것에 해당할 것이다. 예를 들어, 영양(antelope)의 모습이나 냄새 같은 것 말이다. 포식자(인간과 마찬가지로)는 포획을 진행하기 전에 그 사바나에 대한 이전의 어떤 나쁜 경험 (예를 들어 힘들었던 사냥이나 먹이를 위해 다른 포식자와 싸움을 했던 기억)과 같은 다른 요소들을 고려할 가능성이 높다. 그리고 설령 사냥이 진행된다 하더라도, 그것은 모든 유혹적인 단서에도 불구하고 여전히 성공적이지 않을 수 있다.
그러므로, 동작(행위)에는 네 가지 개념이 있다. 실제 소스(웹페이지 또는 사바나)와 그것의 원격 표현(링크, 또는 먹잇감의 모습이나 냄새)가 있다. 이들은 참된 가치(페이지를 읽든 음식을 먹든, 소비하기 전까지 알지 못한다) 와 추정 가치(사용 전에 평가해 클릭 또는 사냥을 진행할 것인지 결정하는데 사용한다)를 가진다.
 “정보 향기는 다음에서 파생된 소스의 추정값이다: (1) 사용자가 보는 것 (포식자가 냄새를 맡는 것과 유사함) - 멀리서도 인식되는 출처의 표현(예를 들자면 검색 결과 페이지); 표현은 대개 링크 텍스트뿐만 아니라 링크 텍스트를 둘러싼 즉각적이고 더 일반적인 컨텍스트를 포함한다. (2) 사용자가 해당 소스에 대해 알고 있는 것 - 사용자가 검색 도메인, 브랜드, 소스의 작성자에 대해 가질 수 있는 모든 지식” (사진 출처: https://media.nngroup.com/media/editor/2020/01/31/informationscentfinal-32.png)
“정보 향기는 다음에서 파생된 소스의 추정값이다: (1) 사용자가 보는 것 (포식자가 냄새를 맡는 것과 유사함) - 멀리서도 인식되는 출처의 표현(예를 들자면 검색 결과 페이지); 표현은 대개 링크 텍스트뿐만 아니라 링크 텍스트를 둘러싼 즉각적이고 더 일반적인 컨텍스트를 포함한다. (2) 사용자가 해당 소스에 대해 알고 있는 것 - 사용자가 검색 도메인, 브랜드, 소스의 작성자에 대해 가질 수 있는 모든 지식” (사진 출처: https://media.nngroup.com/media/editor/2020/01/31/informationscentfinal-32.png)
정보 향기를 구성하는 각각의 요소들을 살펴보자.
무엇이 정보 향기를 구성하는가
우리는 정보 향기에 두 가지 큰 구성요소가 있다는 것을 전에 봤다: 사용자가 보는 것(다른 페이지의 정보 소스의 표현에 의해 주어지는 것)과 사용자가 그 소스에 대해 이미 알고 있는 것 말이다. 첫 번째 구성요소는 대체로 디자이너가 제어할 수 있다: 우리는 대개 페이지가 다른 페이지에 어떻게 표현될지를 결정할 수 있다 (다른 페이지가 검색 엔진 결과 페이지면 덜하겠지만 말이다). 두 번째 구성요소는 과거에 해당 브랜드나 정보의 소스를 위해 구축되었을지 모르는 인식된 가치를 통해 디자이너가 간접적으로만 제어할 수 있다.
사용자가 보는 것
링크 라벨
아마 정보 향기의 가장 중요한 요소인 링크 라벨은, 페이지가 무엇에 관한 것인지에 대한 간결하지만 정확한 설명이어야 한다. 이 설명이 사용자의 목표와 관련이 있다고 생각되는 경우, 링크는 해당 사용자와 그의 작업에 대한 높은 정보 향기를 가질 것이고, 사용자는 그것을 클릭할 가능성이 높을 것이다.
그것이 바로 우리가 링크 이름은 명확하고 따로 설명이 필요 없어야 한다(알아서 설명이 되어야 한다)고 반복적으로 주장한 주된 이유다. 링크의 이름이 너무 애매하거나 막연하면 사람들은 좋은 정보 소스를 놓치게 될 수 있다. 설령 링크 라벨이 정확하고 가리키고 있는 웹페이지를 정확하게 기술(describe)한다 하더라도, 대상으로 하는 청중이 쉽게 이해할 수 없는 단어들을 포함하고 있다면 여전히 표시를 놓치고 낮은 정보 향기를 가질 수도 있다. 전문용어, 브랜드 용어 또는 단순히 너무 수준 높은 단어들은 무시되거나 모든 사용자가 충분히 이해할만한 단서를 제공하지 못할 수 있다.
 “Cisco.com: 위 헤드라인은 해당 기술에 익숙하지 않은 사람들이 이해하지 못할 브랜드 용어를 많이 사용한다. NGFW는 차세대 방화벽(Cisco 사의 방화벽 기술 이름)을, AnyConnect는 VPN 서비스를, 그리고 Duo는 통합 멀티 팩터 인증 서비스를 의미한다.” (사진 출처: https://media.nngroup.com/media/editor/2020/01/31/cisco1.png)
“Cisco.com: 위 헤드라인은 해당 기술에 익숙하지 않은 사람들이 이해하지 못할 브랜드 용어를 많이 사용한다. NGFW는 차세대 방화벽(Cisco 사의 방화벽 기술 이름)을, AnyConnect는 VPN 서비스를, 그리고 Duo는 통합 멀티 팩터 인증 서비스를 의미한다.” (사진 출처: https://media.nngroup.com/media/editor/2020/01/31/cisco1.png)
Note. UX에서 우리는 종종 “라벨 (알아보기 나 더 알아보기 같은)은 낮은 정보 향기를 갖는다”라는 말을 종종 한다. 우리가 의미하는 바는 단순히 당신의 정보가 무엇이든 간에 그 링크가 어디로 이어질지 추측하기 어렵다는 것이다. 기술적으로, 두 번째 용례는 부정확하다. 라벨은 뉴스를 찾는 사용자에게만 높은 정보 향기를 가질 뿐 다른 걸 찾는 사람들에게는 낮은 정보를 가질 것이다. 그러나 다른 정보 요구를 가진 사람들에게도 좋은 라벨 설명은 유용하고 가치가 있는데, 그것이 그 사용자들이 필요로 하는 것이 아니라는 것을 알아내기 위해 페이지를 클릭하는 노력과 실망감을 덜어주기 때문이다.
링크에 수반되는 내용
사용자에게 추가 청보를 제공하는 짧은 텍스트 조각이나 섬네일이 링크 옆에 있을 때가 종종 있다. 사용자가 링크와 관련된 모든 텍스트를 읽지 않더라도, 그들은 링크를 스캔해 부가적인 단서를 얻어낼 수 있다. 이러한 단서들은 그 링크의 정보 향기를 증가시킬 것이다.
이 사실은 두 가지 큰 의미를 갖는다:
- 기사나 페이지에 대한 요약 텍스트는 해당 정보 소스의 요지를 전달하고 링크 라벨에 세부 사항을 덧붙여줘야 한다.
불충분한 요약은 사이트에게는 낭비되는 기회이며 사용자에게는 낭비되는 시간이다: 사이트는 사용자에게 해당 기사가 관련이 있는지를 알려줄 기회를 놓치게 되는 것이다. 위의 Cisco 예시에서 볼 수 있듯이, 헤드라인의 요약은 제목 내의 애매한 용어들에 대해 별 보탬이 되지 않는다.
- 링크와 관련된 이미지는 항상 페이지 내용 또는 해당 내용이 나타내는 카테고리에 대해 설명적이고 대표적이어야 한다.
페이지의 내용과 관계가 느슨한 일반 이미지를 선택하는 사이트가 너무 빈번하다.
 “Sutterhealth.org: 입원 치료 찾기, 긴급 케어 찾기와 관련된 이미지가 일반적이고 장식적이기만 하며, 라벨에 별도의 단서를 더해주지 않는다. 그러나 링크들 아래의 요약 텍스트는 입원 치료와 긴급 치료의 차이를 설명하고 있다 (키워드를 파란색으로 표시까지 했음)” (사진 출처: https://media.nngroup.com/media/editor/2020/01/31/cisco1.png)
“Sutterhealth.org: 입원 치료 찾기, 긴급 케어 찾기와 관련된 이미지가 일반적이고 장식적이기만 하며, 라벨에 별도의 단서를 더해주지 않는다. 그러나 링크들 아래의 요약 텍스트는 입원 치료와 긴급 치료의 차이를 설명하고 있다 (키워드를 파란색으로 표시까지 했음)” (사진 출처: https://media.nngroup.com/media/editor/2020/01/31/cisco1.png)
그러나 관련 이미지를 고르기만 했다고 항상 충분한 것은 아니다. 특히 이미지가 객체의 카테고리를 나타내는 경우에는 더욱 그런데, (1970년대 엘리노어 로쉬의 연구로 거슬러 올라가) 분류에 관한 학술 논문은 한 카테고리의 모든 구성원들이 평등하게 만들어진 것은 아니라는 것을 보여준다. 따라서 사람들이 닭의 이미지를 울새의 이미지보다 새(bird)로 해석하는데 시간이 더 오래 걸린다. 왜냐하면 닭은 울새보다 “새” 카테고리를 덜 대표하기 때문이다. 따라서 카테고리에 맞는 이미를 선택할 때 미학이나 편의성을 유일한 기준으로 사용해서는 안된다. 자신이 의미해야 하는 객체의 집합을 정확히 보여주는 카테고리 구성원을 생각해라.
 “Costco.com: 커피&감미료라는 카테고리에 선택된 이미지는 대부분의 사람들이 커피를 생각할 때 떠올리는 것을 거의 대표하지 못한다. 따라서 해당 카테고리를 검색하는 사용자의 경우 사용자가 이미지에 표시된 바로 그 제품을 찾는 경우가 아닌 이상 이미지가 정보 향기에 별 보탬이 되지 않는다.” (사진 출처: https://media.nngroup.com/media/editor/2020/01/31/costco.png)
“Costco.com: 커피&감미료라는 카테고리에 선택된 이미지는 대부분의 사람들이 커피를 생각할 때 떠올리는 것을 거의 대표하지 못한다. 따라서 해당 카테고리를 검색하는 사용자의 경우 사용자가 이미지에 표시된 바로 그 제품을 찾는 경우가 아닌 이상 이미지가 정보 향기에 별 보탬이 되지 않는다.” (사진 출처: https://media.nngroup.com/media/editor/2020/01/31/costco.png)
링크가 나타내는 컨텍스트
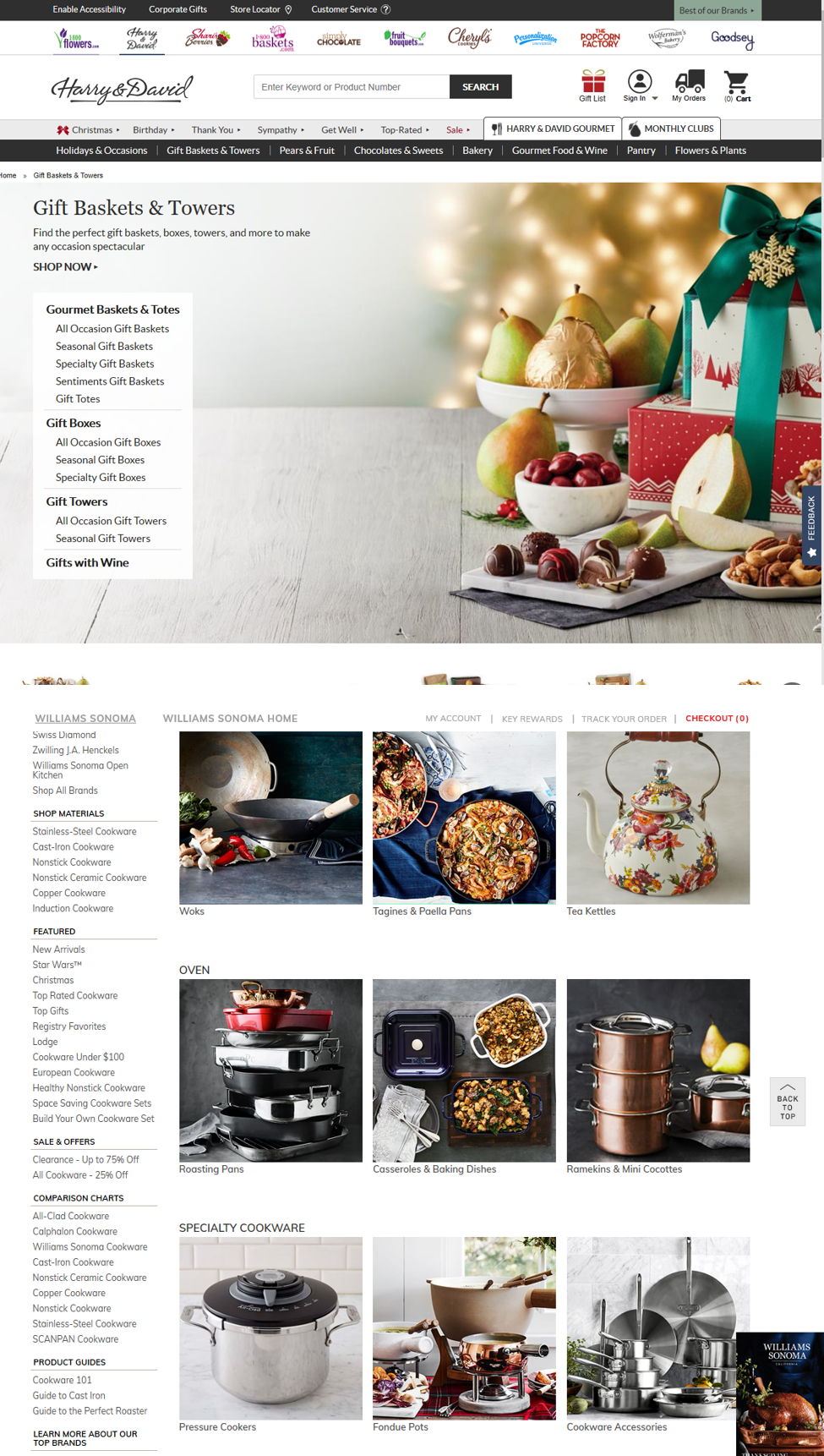
페이지에 다른 내용이 있는 경우에도 링크가 인식되는 방식(또는 보이는 방식)에 종종 영향을 끼치곤 한다. 예를 들어, 동일한 정보 요구에 대해 “크리스마스”라는 단어는 HarryandDavid.com과 Williams-Sonoma.com과 같은 두 개의 다른 웹사이트에서 서로 다른 정보 향기를 가질 수 있다. 그 사이트들에 대해 들어본 적이 없다 하더라고, 크리스마스 테이블 세팅 장식들을 찾고 있다면 Williams Sonoma 사이트에서는 다른 관련 콘텐츠들도 페이지에서 볼 수 있기 때문에 정보 향기가 높을 것이지만, 같은 이유로 Harry&David 사이트에서는 낮을 것이다.
 “크리스마스 테이블 세팅을 찾는 경우, 서로 다른 두 사이트에서 크리스마스로 표시(label)된 동일한 링크에 대해 다른 정보 향기가 난다. Harry&David 사이트(위)에서는 페이지 상의 다른 이미지뿐만 아니라 베이커리, 선물 상자&타워스, 배&과일 등의 카테고리명에 의해 크리스마스의 정보 향기가 낮아질 것이다. 그러나 Williams Sonoma 사이트에서는 접시와 찻주전자 이미지가 링크의 정보 향기를 증가시킬 것이다.” (사진 출처: https://media.nngroup.com/media/editor/2020/01/31/christmas.png)
“크리스마스 테이블 세팅을 찾는 경우, 서로 다른 두 사이트에서 크리스마스로 표시(label)된 동일한 링크에 대해 다른 정보 향기가 난다. Harry&David 사이트(위)에서는 페이지 상의 다른 이미지뿐만 아니라 베이커리, 선물 상자&타워스, 배&과일 등의 카테고리명에 의해 크리스마스의 정보 향기가 낮아질 것이다. 그러나 Williams Sonoma 사이트에서는 접시와 찻주전자 이미지가 링크의 정보 향기를 증가시킬 것이다.” (사진 출처: https://media.nngroup.com/media/editor/2020/01/31/christmas.png)
컨텍스트는 대개 강한 신호이긴 하지만, 디자이너들은 종종 그것에 너무 많이 의존하는 실수를 저지르곤 한다. 특히 작은 화면에서는 컨텍스트가 언제나 완전히 눈에 띄거나 무시될 수 있는 것은 아니다 (아마 사람들이 관련된 것을 찾기 위해 빠르게 스크롤하다 지나칠 수 있기 때문). 그래서 추가 단서를 제공하기 위해 컨텍스트에 의존하는 대신, 링크 이름을 최대한 구체적으로 붙이는 것이 좋다.
 “모바일에서는 Williams Sonoma 사이트 (왼쪽)에서는 컨텍스트가 훨씬 적게 보이기 때문에 크리스마스라는 단어가 무슨 뜻인지 이해하기 더 어렵다. 사용자들은 이전에 본 것을 기억하거나 회사에 대해 갖고 있는 모든 지식을 사용해야 한다. Harry & David (오른쪽)는 라벨의 특수성을 높이기 위해 모바일 상의 링크 이름을 크리스마스 선물로 바꿨다. (모바일과 데스크톱의 카테고리 이름이 다른 것이 좋은지에 대해서는 다른 기사에서 다룸)” (사진 출처: https://media.nngroup.com/media/editor/2020/01/31/christmas-mobile.jpg)
“모바일에서는 Williams Sonoma 사이트 (왼쪽)에서는 컨텍스트가 훨씬 적게 보이기 때문에 크리스마스라는 단어가 무슨 뜻인지 이해하기 더 어렵다. 사용자들은 이전에 본 것을 기억하거나 회사에 대해 갖고 있는 모든 지식을 사용해야 한다. Harry & David (오른쪽)는 라벨의 특수성을 높이기 위해 모바일 상의 링크 이름을 크리스마스 선물로 바꿨다. (모바일과 데스크톱의 카테고리 이름이 다른 것이 좋은지에 대해서는 다른 기사에서 다룸)” (사진 출처: https://media.nngroup.com/media/editor/2020/01/31/christmas-mobile.jpg)
디자이너들이 저지르는 또 다른 잦은 실수는 충분한 컨텍스트를 빠르게 제공하지 않고 있다는 것이다. 우리는 첫 화면에서 텍스트가 거의 없이 이미지가 큰 랜딩 페이지를 너무 자주 보는데, 그 페이지들이 사용자에게 적합한 정보를 포함하고 있는 경우에도 많은 상황에서 그것들은 그것들이 올바른 방향에 있는지 사람들에게 알려줄 충분한 컨텍스트를 제공하지 않는다. 그 결과, 사용자들은 더이상 올바른 정보를 찾기 위해 스크롤을 하지 않으며, 보이는 링크를 클릭하지도 않는다: 그들은 더 이상 페이지를 탐색할 가치가 없다고 재빨리 결정하고 그냥 떠나버린다. 따라서 사이트에 대한 링크가 제공했을 수 있는 좋은 정보 향기 (예를 들자면 검색 결과 페이지)는 실제 페이지가 제공한 빈약한 컨텍스트에 의해 낭비된다.

컨텍스트에는 페이지의 항목 위치도 포함될 수 있다. 링크가 충분히 설명이 되어있더라도 종종 오른쪽 레일에 제시된 정보가 광고로 잘못 해석될 수도 있는데, 사람들은 단순히 광고가 페이지 오른쪽에 게재되었다는 걸 배웠기 때문에 어떤 정보가 있든 관련성을 잃게 될 것이다.
사용자가 알고 있는 내용: 사용자의 이전 경험
정보 향기의 또 다른 구성요소는 사용자가 과거에 직접적 — 이전 회사, 동종 콘텐츠, 또는 단순히 웹에서의 이전 경험 — 으로든 간접적— 입소문이나 친구 또는 낯선 사람의 추천으로 —로든 쌓아온 지식이다.
다음은 사용자의 사전 지식의 일부인 몇 가지 요소이다:
브랜드에 대한 친숙함과 신뢰감. 이미 Williams Sonoma에 대해 알고 있고 아마 이전에 그 브랜드와 교류한 적이 있다면, 다른 페이지 컨텍스트 없이도 웹사이트의 “크리스마스”가 무엇을 의미하는지 이해할 수 있을 것이다. 또는 과거에 Cisco에서 좋은 경험을 했다면 링크 라벨이 그리 설명적이지 않더라고 해당 제품을 링크를 클릭할지도 모른다.
도메인에 익숙함. 만약 누가 학부생으로 대학에 지원한다면, 그 사람은 공통 데이터 셋(대학들이 입학생들의 매해 학급에 대해 발표하는 통계자료. 시험 점수 범위, 학점, 다른 입학 기준과 같은 것들을 상세히 기술한 것)이 대학 사이트의 섹션 중 보통 재졍 관련 정보를 올려놓은 섹션에 있다는 것을 알 것이다. 그래서 그런 사람들에게는 재무부 차관과 같은 링크 라벨은 높은 정보 향기를 풍길 수 있지만, 공통 데이터넷에 대해 처음 들어보는 사람에게는 해당 링크의 이름이 알기 쉽지 않을 수도 있다. (그리고 “공통 데이터 셋”이라는 이름 자체도 마찬가지일 것이다. 따라서 초보자는 두 단계의 열악한 정보 향기를 극복해야 하며 따라서 정보를 찾기가 매우 어렵다.
 “입학 기준에 대한 정보뿐만 아니라 입학생에 대한 통계까지 수록된 공통 데이터 셋은 위의 UC 버클리(위)와 칼텍(아래) 사이트에서와 같이 대학 웹사이트의 재무 섹션에서 호스팅되는 경우가 많다. 하지만 이런 종류의 배경 정보는 대학 입학에 대한 사전 지식이 없는 사람에게는 제공되지 않을 것이다.” (사진 출처: https://media.nngroup.com/media/editor/2020/01/31/univ.png)
“입학 기준에 대한 정보뿐만 아니라 입학생에 대한 통계까지 수록된 공통 데이터 셋은 위의 UC 버클리(위)와 칼텍(아래) 사이트에서와 같이 대학 웹사이트의 재무 섹션에서 호스팅되는 경우가 많다. 하지만 이런 종류의 배경 정보는 대학 입학에 대한 사전 지식이 없는 사람에게는 제공되지 않을 것이다.” (사진 출처: https://media.nngroup.com/media/editor/2020/01/31/univ.png)
사회적 채집: 입소문 및 다른 사람의 추천
사회적 채집 이론은 정보 채집 이론의 연장선으로, 사람들의 네트워크가 어떻게 협력적으로 정보를 찾는지를 설명한다. 이러한 네트워크는 조직거나 (같은 문제를 함께 해결하는 과학자 커뮤니티) 임시로 구성될 수 있다 (위키피디아 기여자, 아마존 리뷰어, 협업 태깅 시스템에서의 태거). 사람들이 정보를 찾거나 정보와 상호작용을 할 때, 다양한 정보 출처의 질에 대해 다른 사람들에게 흔적을 남긴다는 것이다. 이러한 추적은 다른 사용자의 정보 향기를 효과적으로 증가시킨다.
따라서, 당신이 아마존에서 고데기를 찾고 있다고 가정해보자. 하나를 골라 후기를 꼼꼼히 읽는다. 한 장황한 리뷰에서 이 고데기가 좋지만 다른 고데기만큼 좋지는 않다고 한다. 검색 결과 페이지로 돌아갈 때 두 번째 제품에 대해 지금 가지고 있는 정보는 비록 첫 번째 제품보다 비싸더라도 클릭해 고려하도록 편향되는 경우가 많다. 그 상품은 첫 번째 고데기 리뷰어가 제공한 추가적인 정보 향기를 갖기 때문이다.
 “리뷰에 따르면 사용자가 현재 보고 있는 고데기(위)보다 다른 고데기가 나은 것으로 나타났다. 그러한 리뷰는 사용자의 지식을 더해주고 제품 목록 (아래)에서 다른 고데기를 선택할 가능성이 더 높아지게 한다.” (사진 출처: https://media.nngroup.com/media/editor/2020/01/31/amazon-combined.png)
“리뷰에 따르면 사용자가 현재 보고 있는 고데기(위)보다 다른 고데기가 나은 것으로 나타났다. 그러한 리뷰는 사용자의 지식을 더해주고 제품 목록 (아래)에서 다른 고데기를 선택할 가능성이 더 높아지게 한다.” (사진 출처: https://media.nngroup.com/media/editor/2020/01/31/amazon-combined.png)
장기적으로 볼 때 클릭 미끼가 먹히지 않는 이유
이제 정보 향기의 다양한 구성요소들을 이해했으니 사용자들의 요구에 완전히 적합하지 않을 수 있더라도 그들을 당신의 사이트로 끌어들이기 위해 구성요소들을 게임하고 싶은 생각이 들 수도 있을 것이다. (이러한 접근 방식은 클릭수 등의 허영심 측도에 의해 주도되는 경우가 많다.)
예를 들어 지루한 기사에다가 주제와 조금의 연관도 없는 트렌디한 주제와 어울릴법한 흥미진진한 제목을 붙이고 싶을 수도 있다. 그러나 이러한 접근 방식은 오히려 역효과를 낳을 수 있다. 그렇다, 클릭수를 늘릴 순 있겠지만 동시에 방문자들의 신뢰를 잃게 될 것이다. ‘늑대’라고 너무 많이 외쳤던 소년의 이야기에서처럼, 다음번에 실제로 관련된 내용이 있더라도 사람들은 과거의 화상을 입은 사실을 기억하고 클릭할 가능성이 줄어들 것이다. 그리고 설상가상으로 사람들이 직접적으로 데이지 않았더라도 안좋은 경험을 한 다른 사람들의 불평을 읽을 수도 있다. 그래서 첫 클릭조차 받지 못할 수도 있게 되는 것이다.
동전의 다른 면은, 만약 당신의 브랜드가 튼튼하고 사람들이 당신을 신뢰할 수 있다면 당신은 약간 더 많은 오류의 여지가 있다는 것이다 (많지는 않지만, 브랜드는 인터랙티브 미디어에서의 경험이기 때문에 많은 실수는 궁금적으로 당신의 브랜드를 무너뜨릴 것이다.) 그러나 기본적으로 사용자들이 당신의 사이트에서 필요한 것을 찾거나, 당신이 라벨이나 이미지를 가지고 어떤 것을 약속할 때마다 당신이 전달하게 될 것이라는 기대를 높일 수 있다면, 사람들은 가끔 실수를 하는 것에 대해 의심의 혜택을 더 많이 줄 것이다.
