CSS하는데 내가 원하는 그 위치에 안 있어서 부스트코스 강의를 듣고 정리한 내용.
정의와 구문
CSS 속성 종류는 엄청나게 많고 계속 업데이트되므로 다 외우겠다 생각하지 말고 reference를 잘 활용하자.
정의
해당 속성이 어떤 변화를 일으키고 어떻게 동작하는지 파악할 수 있다.
- 기본값
- 상속 여부
- 애니메이션 사용 여부
- 사용 가능한 CSS 버전
문법
해당 속성값을 어떤 식으로 나열하여 사용하는지를 파악할 수 있다.
속성 값
해당 속성이 인식하여 적용할 수 있는 값의 형태나, 키워드 등을 파악할 수 있다.
- Initial : 초기값, 즉 속성의 기본값으로 정의 (ie에서 지원하지 않음)
- Inherit : 부모 요소의 해당 속성 값을 적용 (상속 가능할 요소일 경우)
즉, 상속이 불가능한 속성일 경우에는 적용 되지 않는다.
지원 범위
해당 속성이 정의에 맞게 동작 가능한 CSS 버전, 브라우저별 버전을 확인할 수 있다. 어떤 브라우저의 어떤 버전이냐에 따라 같은 값이어도 다르게 렌더링 될 수 있으므로, 현재 프로젝트의 사용자 제공 지원 범위를 잘 확인하고 적용해야 함.
참고 사항
해당 속성에 대해 특이사항이나 버그 확인
단위
크게 절대 길이 단위와 상대 길이 단위로 구분된다.
절대 길이
고정된 크기 단위. 다른 요소의 크기에 영향을 받지 않는다.
px
- 1px == 1/96th of 1 inch
- 절대 길이이므로 다른 요소의 영향을 받지 않아 화면에서 고정된 크기를 가지지만, 장치의 해상도에 따라 상대적
- 여러 환경에서 디자인을 같게 표현하고 브라우저 호환성에 유리한 구조
- 디자인 의도가 많이 반영된 웹사이트의 경우 픽셀 단위를 사용하는 것을 권장
pt
- 1pt == 1/72 of 1 inch
- 컴퓨터가 없던 시절부터 있던 단위. 인쇄물이나 워드프로세서 프로그램에서 사용된 가장 작은 표준 인쇄단위
- 웹 화면에 인쇄용 문서를 위한 스타일을 적용할 때 유용하게 사용 가능
- 사용하는 기기의 해상도에 따라 차이가 있어 W3C에서도 pt는 웹개발 시 권장하는 단위는 아님.
- Windows에서는 9pt = 12px, Mac에서는 9pt = 9px
상대 길이
다른 요소의 크기나 폰트 크기, 브라우저(viewport) 등의 크기에 따라 상대적으로 값이 변한다.
%
부모의 값에 대해서 백분율로 환산한 크기
em
font-size를 기준으로 값을 환산. 소수점 3자리까지 표현이 가능하다.
rem
root의 font-size를 기준으로 값을 환산
vw
viewport의 width값을 기준으로 1%의 값으로 계산
Color
폰트의 색상 값을 적용할 때 사용하는 속성
색상 값 지정 방식
컬러 키워드
- CSS 자체에서 사용 가능한 문자 식별자
- red, blue, black 등과 같이 미리 정의돼있는 키워드를 이용해 색상 표현
- transparent는 투명을 나타냄
16진법
- 6자리의 16진수(0-9, A-F)는 각각 두 자리씩 세 가지 색상을 나타냄
- 첫 번째 두 자리는 적색(RR), 가운데 두 자리는 녹색(GG), 마지막 두 자리는 청색(BB)을 의미
- 각 자리의 알파벳은 대소문자 구분 안 함
- 예: #RRGGBB
16진법
- 6자리의 16진수에서 각각의 두 자리가 같은 값을 가지면 3자리로 축약해 사용 가능
- 예: #aa11cc -> #a1c
RGB()
- rgb(R, G, B)의 형태로 각 변수 값(R 적색, G 녹색, B 청색)의 강도 정의
- 0~255의 정수로 된 값을 지정할 수 있으며, 0 → 255는 검정 → 흰색으로 값의 변화 의미
RGBA()
- 기존 RGB에서 A값이 추가된 형태
- rgb(R, G, B, A)의 형태로 각 변수는(R 적색, G 녹색, B 청색, A 투명도)의 강도를 정의
- A 값은 0 ~ 1 사이의 값을 지정할 수 있으며, 0.5와 같이 소수점으로 표기
- 0 → 1은 투명 → 불투명으로 값의 변화를 나타냄
background
요소의 배경에 관련된 속성을 지정할 때 사용하는 속성
background 관련 속성
background-color
- 배경의 색상을 지정하는 속성
- default값은 transparent
background-image
- 배경으로 사용할 이미지의 경로를 지정하는 속성
- url의 경로는 절대 경로, 상대 경로 모두 사용 가능
- background-color에 색상이 적용된 상태에서 background-image로 사용된 이미지에 투명한 부분이 있다면 그 부분에 background-color 색상이 노출
- default값은 none
background-repeat
- 이미지의 반복 여부와 방향을 지정하는 속성
- 따로 설정하지 않으면 x, y축으로 반복되어서 표시
- default값은 repeat
속성값
- repeat: x, y축 으로 모두 반복
- repeat-x: x 축 방향으로만 반복
- repeat-y: y 축 방향으로만 반복
- no-repeat: 이미지를 반복 안 함
background-position
- 요소에서 배경 이미지의 위치를 지정하는 속성
- x축, y축으로부터의 위치를 지정할 수 있음
- 값의 선언 순서는 x축, y축으로부터의 간격
- 한쪽만 지정된다면 나머지는 중앙 값(center)으로 적용
- default값은 0% 0%
속성값
- %: 기준으로부터 % 만큼 떨어진 지점과 이미지의 % 지점이 일치하는 곳에 위치시킴
- px: 기준으로부터 px 만큼 떨어진 지점과 이미지의 (0,0) 지점이 일치하는 곳에 위치시킴.
- 키워드: top, left, right, bottom, center 키워드 사용 가능. 선언 순서와 관계없이 top, bottom은 y축 기준으로 하며 left, right는 x축을 기준
background-attachment
- 화면 스크롤에 따른 배경 이미지의 움직임 여부를 지정하는 속성
- default값은 scroll
속성값
- scroll: 배경 이미지는 요소 자체를 기준으로 고정되어 있으며 내용과 함께 스크롤 되지 않음
- local: 배경 이미지는 요소의 내용을 기준으로 고정되어 있으며 내용과 함께 스크롤됨
- fixed: 배경 이미지는 뷰포트를 기준으로 고정되어 있으며 스크롤에 영향을 받지 않음
(뷰포트: 사용자가 시각적으로 볼 수 있는 웹페이지 영역. 컴퓨터나 휴대폰과 같은 장치에 Display 요소가 표현되는 영역을 말한다.)
background 축약
background: [-color] [-image] [-repeat] [-attachment] [-position];
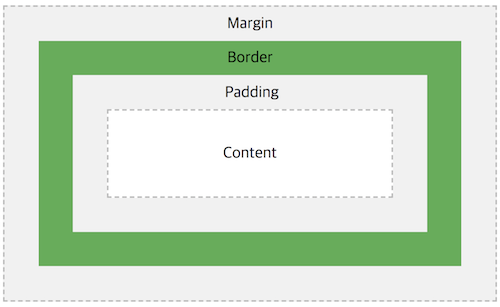
boxmodel
문서를 배치할 때 브라우저의 렌더링 엔진은 표준 CSS 기본 박스 모델에 따라 각 요소를 사각형 상자로 나타낸다. 박스는 총 4가지의 세분된 영역으로 구성돼있으며 영역마다 다양한 스타일을 적용할 수 있는데, 이 4가지 영역을 통틀어서 박스모델이라 부른다. CSS를 이용하면 박스모델의 크기, 위치 및 속성(색상, 배경, 테두리 크기 등)을 변경할 수 있다.
boxmodel 구성

Content 영역
- 요소의 실제 내용을 포함하는 영역
- 크기는 내용의 너비 및 높이를 나타냄
Border 영역
- content 영역을 감싸는 테두리 선
Padding
- content 영역과 테두리 사이의 여백
- content 영역이 배경, 색 또는 이미지가 있을 때 패딩 영역까지 영향을 미치므로 padding을 content의 연장으로 볼 수도 있다.
Margin
- border 바깥쪽의 영역
- border 영역을 다른 요소와 구별하기 위해 쓰이는 빈 영역
- 주변 요소와의 여백(간격)을 margin을 이용해 지정할 수 있음
Border
요소의 테두리에 관련된 속성을 지정할 때 사용한다. 테두리의 굵기, 모양, 색상을 지정할 수 있는 속성들이 있으며 여러 속성을 축약해 적용할 수도 있다.
border-width
- 선의 굵기를 지정하는 속성
- border-top-width, border-bottom-width, border-right-width, border-left-width를 이용하여 상하좌우 선의 굵기를 다르게 표현할 수 있음
- default 값은 medium
border-width: [top] [right] [bottom] [left];
속성값
- 키워드: thin, medium, thick
- 단위: px, em, rem, … (%, 정수 단위 사용 불가)
border-style
- 선의 모양을 지정하는 속성
- border-top-style, border-bottom-style, border-right-style, border-left-style을 이용하여 상하좌우 선의 모양을 다르게 표현 가능
- default 값은 none
border-style: [top] [right] [bottom] [left];
속성값
- none: border 표시 X
- solid: 실선 모양
- double: 이중 실선 모양
- dotted: 점선 모양
border-color
- 선의 색상을 지정하는 속성
- border-top-color, border-bottom-color, border-right-color, border-left-color를 이용하여 상하좌우 선의 색상을 다르게 표현 가능
- default 값은 currentColor
border-color: [top] [right] [bottom] [left];
Padding
border와 content 사이의 여백
Padding 속성
속성값
- length: 고정값으로 지정 (ex: px, em ….)
- percent: 요소의 width에 상대적인 크기 지정
- padding-top: content 영역의 위쪽 여백 지정
- padding-right: content 영역의 오른쪽 여백 지정
- padding-bottom: content 영역의 아래쪽 여백 지정
- padding-left: content 영역의 왼쪽 여백 지정
Syntax
padding: [-top] [-right] [-bottom] [-left];
0 10px 20px 30px /* 상, 우, 하, 좌 다름 */
0 10px 20px /* 좌, 우 같음 */
0 10px /* 상, 하 같음 & 좌, 우 같음 */
0 /* 상, 우, 하, 좌 모두 같음 */
- 기본적으로 padding의 4가지 속성을 위와 같이 축약하여 사용할 수 있다.
- 속성의 순서는 고정되어있으며, 위쪽을 기준으로 시계방향으로 돌아간다고 생각하면 됨
- 속성값은 1~4개의 값을 사용할 수 있으며 border에서는 축약형 사용 시 정의되지 않은 속성값에 대해서 기본값이 적용되었지만, padding은 조금 다른 방식으로 동작하는데, 이는 상하, 좌우 영역의 값이 같을 때 하나로 합쳐서 적용할 수도 있기 때문임!
- CSS에서 0 값에 대해서는 단위를 따로 적지 않는다.
Margin
border 영역을 다른 요소와 구별하기 위해 쓰이는 빈 영역
속성값
- length: 고정값으로 지정 (ex: px, em ….)
- percent: 요소의 width에 상대적인 크기 지정
- auto: 브라우저에 의해 계산된 값 적용
Syntax
margin: [-top] [-right] [-bottom] [-left];
0 10px 20px 30px /* 상, 우, 하, 좌 다름 */
0 10px 20px /* 좌, 우 같음 */
0 10px /* 상, 하 같음 & 좌, 우 같음 */
0 /* 상, 우, 하, 좌 모두 같음 */
margin-top
border 영역의 위쪽 여백 지정
margin-right
border 영역의 오른쪽 여백 지정
margin-bottom
border 영역의 아래쪽 여백 지정
margin-left
border 영역의 왼쪽 여백 지정
margin auto
- 기본적으로 브라우저에 의해 계산이 이루어짐
- 대부분의 경우 0(기본값) 또는 요소의 해당 측면에서 사용 가능한 공간과 같은 값 가짐
- 이를 활용해 수평 중앙 정렬을 할 수 있다.
margin collapse (마진 병합)
인접한 두 개 이상의 수직 방향 박스의 마진이 하나로 합쳐지는 것. 다음 세 가지 경우에 발생한다.
- 두 요소가 상하로 인접한 경우: 위 요소의 하단 마진과 아래 요소의 상단 마진의 병합이 일어남
- 부모 요소와 첫 번째 자식 요소 또는 마지막 자식 요소
- 부모 요소의 상단 마진과 첫 번째 자식 요소의 상단 마진 병합이 일어남
- 부모 요소의 하단 마진과 마지막 자식 요소의 하단 마진 병합이 일어남
- 내용이 없는 빈 요소의 경우: 해당 요소의 상단 마진과 하단 마진의 병합이 일어남
마진 병합은 수직 방향으로만 이루어지며, 좌우에 대해서는 일어나지 않는다. 또한 마진 병합은 마진이 반드시 맞닿아야 발생하기 때문에, 2,3번째의 경우 패딩 및 보더가 없어야 한다.
마진 병합을 활용하여 첫 번째와 두 번째 컴포넌트의 조합이 다양한 경우 여백을 다르게 사용 할 수 있다.
Margin & Padding
| + | - | auto | 단위 | |
|---|---|---|---|---|
| margin | O | O | O | px, %, … |
| padding | O | X | X | px, %, … |
음수값 사용 가능 여부
왜 margin은 음수 값 적용이 가능하고, padding은 적용되지 않을까? padding은 뼈와 우리 피부 사이의 지방, margin은 사람과 사람 사이의 간격이라고 생각하면 쉽다.
지방은 아무리 뺀다고 해서 피부가 뼈보다 밑으로 갈 수 없을 뿐만 아니라, 0 이하가 될 수 없으므로 양수만 된다고 생각하면 된다. 러나 사람과 사람 사이는 멀리 떨어질 수도 있지만, 서로 겹쳐서 서 있을 수도 있으므로 음수 값이 가능하다고 생각하면 된다.
% 값의 사용과 기준점
margin과 padding 모두 px과 같은 고정적인 단위 외에도 %라는 상대적인 단위를 사용 할 수 있다.
%는 요소의 크기를 기준으로 상대적인 값을 결정짓는다. 얼핏 생각하면 상하는 height 값에 대해 좌우는 width 값에 대해 크기가 계산될 것 같지만 그렇지 않다. %는 상하좌우의 방향에 관계없이 모두 요소의 width 값을 기준으로 값이 결정된다.
div {
width: 100px;
height: 200px;
margin: 10%;
padding: 10%;
}
위 코드에서는 margin과 padding이 모두 20px 10px 20px 10px으로 적용되는 것이 아니라, 10px 10px 10px 10px 값으로 적용된다.
Width
요소의 가로 크기를 정의하는 데 사용하는 속성. 정확히는 content 영역의 너비를 지정한다. width 속성은 인라인 레벨 요소를 제외한 모든 요소에 적용된다.
속성값
- auto: 브라우저에 의해 자동으로 계산하여 적용된다. 요소의 레벨 기본 특성에 따라 다르게 동작.
- length: 고정값으로 지정 (px, em ….)
- percent: 부모 요소의 width에 상대적인 크기 지정
width는 content 영역의 너비를 제어할 때 사용하는데,이때 auto가 아닌 특정한 값을 지정하여 사용하면 그 크기는 box model 영역에서 margin 영역을 제외한 모든 영역에 대해 영향을 받는다. (content, padding, border)
<div class="box"> box </div>
.box {
width: 100px;
padding: 20px;
border: 10px solid black;
}
예를 들어 위와 같이 선언하면 요소의 총 가로 크기는 100px content + ( 20px * 2) padding + ( 10px * 2 ) border = 160px가 된다.
또한 width는 %를 이용해서도 크기를 지정할 수 있다. 예를 들어 아래 코드처럼 적용했을 경우,
<div class="parent">
<div class="child">
child
</div>
</div>
.parent {
width: 300px;
border: 20px solid red;
}
.child {
width: 50%;
padding: 20px;
border: 10px solid black;
}
child의 크기는 210px이 된다. 우선 padding (20px * 2) + border (10px * 2) = 60px 이고, 210px - 60px = 150px 이며, 150px은 부모의 width가 300px이므로 300px의 50%인 150px이 width값으로 결정되었기 때문이다.
결국 %값일 때에는 부모의 width값에 대해서 계산되어지는데, 이때 부모의 width는 content 영역의 크기를 의미한다. 부모의 padding과 border까지 더해진 요소의 전체 크기가 아닌, content 영역의 크기가 기준이라는 것을 기억하면 됨!
Height
세로 크기를 정의하는 데 사용하는 속성. 정확히는 content 영역의 높이를 지정한다. 기본적으로는 width의 동작 방식과 같게 동작하지만, % 값을 가졌을 때의 동작 방식이 조금 다르다.
속성값
- auto: 브라우저에 의해 자동으로 계산하여 적용된다. 요소의 레벨 기본 특성에 따라 다르게 동작.
- length: 고정값으로 지정 (px, em ….)
- percent: 부모 요소의 height에 상대적인 크기 지정
height는 content 영역의 너비를 제어할 때 사용하는데,이때 auto가 아닌 특정한 값을 지정하여 사용하면 그 크기는 box model 영역에서 margin 영역을 제외한 모든 영역에 대해 영향을 받는다. (content, padding, border)
<div class="box"> box </div>
.box {
width: 100px;
height: 100px;
padding: 10px;
border: 15px solid black;
}
예를 들어 위와 같이 선언하면 요소의 총 세로 크기는 150px이 된다. height도 padding, border 영역에 대해서 추가로 영향을 받기 때문이다.
그렇다면 아래의 코드를 적용했을 때 child의 높이는 얼마가 될까?
<div class="parent">
<div class="child">
child
</div>
</div>
.parent {
width: 200px;
border: 10px solid black;
}
.child {
height: 50%;
background: red;
}
실제로 확인해보면, height: auto일 때와 height: 50%일 때 차이가 없는 것을 확인할 수 있다. 왜 그럴까?
MDN에서 height 속성에 percent value에 대한 설명을 보면 “Containing Block의 높이에 대한 백분율로 높이를 정의한다.”고 나와 있다. 여기서 말하는 Containing Block은 부모를 의미한다고 생각하시면 되는데, 즉, 현재 위의 코드에서는 부모가 명시적인 높이 값을 가지고 있지 않기 때문에 자식의 높이를 %값으로 지정해줘도 적용되지 않았던 것이다!
