CSS하는데 내가 원하는 그 위치에 안 있어서 부스트코스 강의를 듣고 정리한 내용.
Typography의 구조
폰트를 이해하기 위해서는 타이포그래피의 구조를 먼저 이해해야 한다.

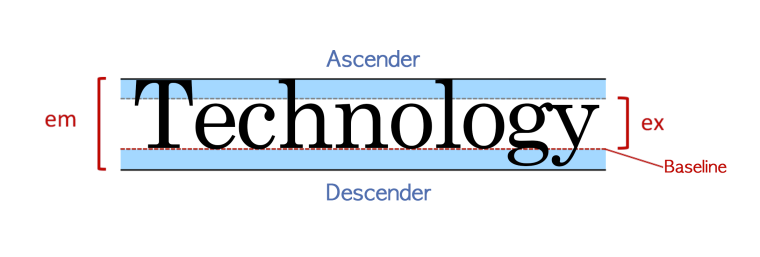
모든 폰트는 em 박스를 가지고 있고 위의 그림과 같은 구조로 이루어져 있다.
- em: 폰트의 전체 높이
- ex(x - height): 해당 폰트의 영문 소문자 x의 높이
- Baseline: 소문자 x를 기준으로 하단의 라인
- Descender: 소문자에서 baseline 아래로 쳐지는 영역. 서체에 따라 descender의 길이가 다름 (g, j, p, q, y)
- Ascender: 소문자 x의 상단 라인 위로 넘어가는 영역
font-family
글꼴을 지정하는 속성. font-family는 상속되기 때문에, 기본적으로 대표 폰트를 선언하고 특정 폰트가 필요한 부분에서 재정의해 사용한다.
font-family: family-name | generic-family ( | initial | inherit );
- family-name
- 사용할 폰트의 이름
,로 구분해 여러 개 선언 가능- 먼저 선언된 순서대로 우선순위 결정
- 이름 중간에 공백이 있거나 한글일 경우 홑따옴표로 묶어 선언
- generic-family
family-name으로 지정된 글꼴을 사용할 수 없을 경우를 대비해 브라우저가 대체할 수 있는 폰트가 필요한 경우 선택할 수 있게 해줌- font-family 속성의 맨 마지막에 선언해야 함
- 키워드이기 때문에 따옴표 등의 인용 부호로 묶지 않는 것이 원칙
font-family: Helvetica, Dotum, '돋움', Apple SD Gothic Neo, sans-serif;
가장 먼저 Helvetica를 사용하고, 이를 사용할 수 없을 때 Dotum을 사용하는 방식으로 우선순위에 따라 차례대로 적용된다. 만약 “abc 가나다 123”라는 글자가 있다면 “abc”와 “123”은 Helvetica로, “가나다”는 Dotum으로 표현된다. Helvetica는 한글을 지원하지 않기 때문이다.
그런데 돋움체는 왜 영문으로 한 번, 한글로 한 번 선언해줬을까? 한글을 지원하지 않는 디바이스일 경우 해당 한글 폰트를 불러올 수 없으므로 영문명으로도 선언해줘야 한다.
그리고 마지막에는 반드시 generic-family를 선언해줘야 한다. 선언된 모든 서체를 사용할 수 있다고 보장할 수 없는데, 이때 generic-family를 선언해주면 시스템 폰트 내에서 사용자가 의도한 스타일과 유사한 서체로 적용되기 때문이다. 또한 자식 요소에서 font-family를 재선언하며 부모에 font-family가 선언돼 있더라도 다시 선언해줘야 한다.
generic-family에는 대표적인 서체로 serif와 sans-serif가 있다. serif는 글자 획에 삐침이 있는 폰트로 대표적으로 명조체가 있으며, sans-serif는 획에 삐침이 없는 폰트로 대표적으로 돋움체가 있다.
line-height
텍스트 라인의 높이를 의미하는 속성으로 주로 행간을 제어할 때 사용된다. 기본값은 normal
line-height: normal | number | length | initial | inherit;

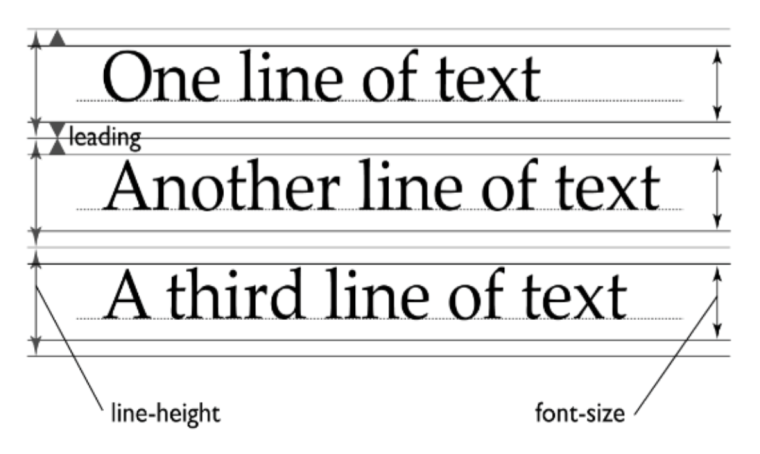
행간을 제어할 때 사용하는 속성이라 해서 줄 간격으로 오해해 줄 바꿈이 되어있을 때 윗줄의 텍스트 하단과 아랫줄의 텍스트 상단까지의 간격이라 생각할 수 있지만, line-height로 제어되는 부분을 line-box라고도 하며 이는 em 박스 + 상하단까지의 여백을 의미한다.
속성값
- normal: 기본값으로 브라우조의 기본 속성을 따름. 폰트나 브라우저에 따라 다르지만 보통 1.2 정도로 할당돼 있다.
- number: font-size를 기준으로 설정한 숫자만큼 배율로 적용
- length: px, em 등 고정 수치로 할당할 수 있음
- %: font-size를 기준으로 설정한 퍼센트만큼 배율로 적용
주의할 점은 line-height의 값으로 number를 선언할 때와 %로 선언할 때의 차이이다. 두 값 모두 font-sieze를 기준으로 동작하기 때문에 1이나 100%를 같은 것이라고 오해할 수 있다. 그러나 line-height의 값이 자식요소로 상속되었을 때의 계산 방식이 다르다.
number는 부모 요소의 숫자 값이 그래도 상속된다. 즉, 자식 요소에서도 또 한 번 자식 요소의 font-size를 기준으로 계산된 값을 가진다. 반면 %는 부모 요소에서 % 값이 그대로 상속되는 것이 아니라 %에 의해 이미 계산된 px 값이 상속된다.
아래 코드를 예시로 보자면 두 경우 모두 <body>에 똑같이 line-height: 40px;이 적용된다.
body { font-size: 20px; line-height: 2; } /* line-height = 40px; */
body { font-size: 20px; line-height: 200%; } /* line-height = 40px; */
하지만 자식 요소로 <p>가 있다 가정하면 얘기가 달라진다.
body { font-size: 20px; line-height: 2; } /* line-height = 40px; */
p { font-size: 10px; } /* line-height = 20px; */
body { font-size: 20px; line-height: 200%; } /* line-height = 40px; */
p { font-size: 10px; } /* line-height = 40px; */
font-size
글꼴의 크기를 지정하는 속성. 기본 값은 medium
font-size: keyword | length | initial | inherit ;
속성값
- keyword: medium(기본 값), xx-small, x-small, small, large, x-large, xx-large, smaller, larger
- length: px, em 등 고정 수치로 지정
- %: 부모 요소의 font-size 기준의 퍼센트로 지정
사이즈의 종류
- absolute size (keyword): 기본값인 medium에 대한 상대적인 크기. 브라우저마다 다르게 정의돼있음
- relative size (keyword): 부모 요소의 font-size 크기에 대해 상대적. smaller는 0.8배, larger는 1.2배
- length: 부모 요소의 font-size를 기준으로 백분율 계산된 값을 지정
- viewport units: w, vh 단위로 뷰포트를 기준으로 하여 유동적인 font-size를 지정. vw는 뷰포트 width의 1%, vh는 뷰포트 height의 1% 값을 가짐
font-weight
글꼴의 굵기를 지정하는 속성. 기본값은 normal
font-weight: normal | bold | bolder | lighter | number | initial | inherit;
속성값
- normal: 기본 값 (400)
- bold: 굵게 표현(700)
- bolder: 부모 요소보다 두껍게 표현
- lighter: 부모 요소보다 얇게 표현
- number: 100, 200, 300, 400, 500, 600, 700, 800, 900 (클수록 더 두껍게 표현)
실무에서는 normal과 bold를 많이 사용하고, 부모 요소에 영향이 있는 bolder와 lighter는 사용을 될 수 있으면 지양하는 편이다. font-weight는 normal, bold와 같은 키워드 외에 숫자로도 그 굵기를 표현할 수 있는데, 100~900까지 100단위로 값을 지정하여 사용할 수 있고 숫자가 커질수록 더욱 굵게 표현된다. normal은 400이고 bold는 700임. 그러나 수치를 이용한 font-weight는 폰트 자체에서 지원을 해야 표현할 수 있다.
그리고 폰트에 따라 font-weight를 적용해도 굵기에 변화가 없을 수도 있으며, normal과 bold만 지원하는 폰트일 경우에는 100부터 500까지는 normal로, 600부터 900까지는 bold로 표현된다. 폰트가 점차 다양해지면서 “나눔고딕 bold”처럼 굵기 자체를 폰트 family-name으로 가지고 있는 경우도 있다..!
font-style
글꼴의 스타일을 지정하는 속성. 기본값은 normal
font-style: normal | italic | oblique | initial | inherit;

속성값
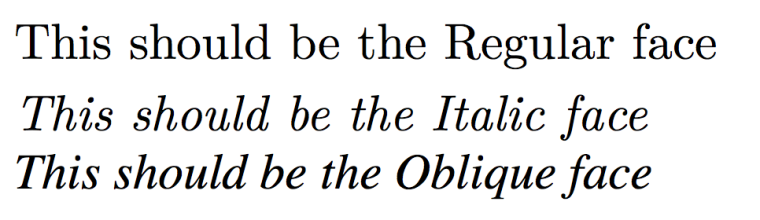
- normal: font-family 내에 분류된 기본 값
- italic: italic 스타일로 표현
- oblique: oblique 스타일로 표현
- oblique 텍스트의 기울기에 대한 각도 추가 지정 가능
font-variant
글꼴의 형태를 변형하는 속성으로 소문자를 작은 대문자로 변환할 수 있다. 기본값은 normal
font-variant: normal | small-caps | initial | inherit ;
속성값
- normal: 기본 값
- small-caps: 소문자를 작은 대문자로 변환
신기해..!
font
font-style, font-variant, font-weight, font-size/line-height, font-family 속성들을 한 번에 선언할 수 있는 축약형 속성. 기본값은 각 속성들의 기본값
font-style font-variant font-weight font-size/line-height font-family | initial | inherit;
속성값
- font-style: font-style 지정. 기본값은 normal
- font-variant: font-variant 지정. 기본값은 normal
- font-weight: font-weight 지정. 기본값은 normal
- font-size/line-height: font-size/line-height 지정. 기본값은 normal
- font-family: font-family 지정
축약형을 선언할 때에는
- font-size와 font-family는 반드시 선언해야 한다
- 빠진 속성이 있다면 기본 값으로 지정됨
- 각 속성의 선언 순서를 지켜야 한다.
webfont
서버에 저장해 제공하거나, 웹 경로를 통해 사용하는 폰트.
@font-face: 웹에 있는 글꼴을 사용자의 로컬 환경(컴퓨터)으로 다운로드해 적용하는 속성
@font-face {
font-properties
}
속성값
- font-family(필수): 글꼴 이름 지정
- src(필수): 다운로드 받을 글꼴의 경로(URL)
- font-style(옵션): 글꼴의 스타일 지정. 기본값은 normal
- font-weight(옵션): 글꼴의 굵기 지정. 기본값은 normal
vertical-align
요소의 수직 정렬을 지정하는 속성. 기본값은 baseline(소문자 x를 기준으로 하단 라인). 주의할 점은 block 요소가 아닌 inline 또는 inline-block에서만 사용할 수 있다는 것이다. display이 속성이 변하지 않은 div, p와 같은 블록레벨 요소에는 적용되지 않는다.
vertical-align: keyword | length | percent | initial | inherit ;
속성값
- length: 요소를 지정한 길이만큼 올리거나 내림. 음수 허용
- %: 요소를 line-height를 기준으로 올리거나 내림. 음수 허용
- keyword: baseline(기본값), sub, super, top, text-top, middle, bottom, text-bottom
- sub: 부모 아래 첨자 기준으로 정렬
- super: 부모 위 첨자 기준으로 정렬
- text-top: 부모 텍스트의 맨 위(ascender 제외)
- text-bottom: 부모의 텍스트의 맨 아래(descender 제외)
- middle: 부모의 중앙에 위치
- top: 부모의 맨 위 위치
- bottom: 부모의 맨 아래 위치
text-align
텍스트의 정렬을 지정하는 속성. 인라인 요소의 수평 정렬에 사용된다. vertical-align과 마찬가지로 div와 같은 블록 레벨 요소에는 적용되지 않는다.
text-align: left | right | center | justify | initial | inherit ;
기본값은 left이지만 경우에 따라 다르다. 문서의 방향이 LTR(Left To Right) 왼쪽에서 오른쪽 방향인 언어일 경우 left가 기본값이고, RTL(Right To Left) 로 오른쪽에서 왼쪽으로 읽힐 경우 right가 기본값이 된다.
속성값
- left: 텍스트를 왼쪽으로 정렬
- right: 텍스트를 오른쪽으로 정렬
- center: 텍스트를 중앙으로 정렬
- justify: 텍스트를 라인 양쪽 끝으로 붙여서 정렬 (마지막 라인은 정렬 하지 않음)
text-align과 display의 관계
- text-align은 inline-level에 적용
- text-align은 block-level에 적용할 수 없음
그렇다면 block 요소를 가운데 정렬하고자 한다면 어떻게 해야 할까? margin의 auto 값을 이용하면 된다.
정리하자면,
- 가운데 정렬
- 인라인 요소: text-align (center)
- 블럭 요소: margin (auto)
text-indent
텍스트의 들여쓰기를 지정하는 속성. 기본값은 0
text-indent: length | initial | inherit;
속성값
- length:
- 문단의 첫 줄에 대한 들여쓰기를 수행
- 음수 허용(음수 값 사용 시 왼쪽으로 이동)
- px, em 등 고정 수치로 지정
- %
- 텍스트를 포함하는 컨테이너 블록의 width(부모의 width)를 기준으로 변환된 백분율 값으로 들여쓰기함
text-decoration
텍스트의 장식을 지정하는 속성. text-decoration-line, text-decoration-color, text-decoration-style 속성의 단축 속성으로, 기본 은 차례대로 none, currentColor, solid.
속성값
- text-decoration-line: 텍스트 꾸밈의 종류를 지정. 기본값 none
- none: 안 꾸밈
- underline:밑줄
- overline:윗줄
- line-through: 중간을 지나는 줄 (취소선)
- text-decoration-color: 텍스트 꾸밈의 색상 지정
- 색상 값을 사용해 원하는 색상을 지정할 수 있음
- 기본값은 currentColor
- text-decoration-style: 꾸밈에 사용되는 선의 스타일 지정. 기본값 solid
- solid: 한줄 스타일
- double: 이중선 스타일
- dotted: 점선 스타일
- dashed: 파선 스타일
- wavy: 물결 스타일
단어 관련 속성
font와 관련된 텍스트에 대한 속성 뿐만 아니라 단어의 공백을 어떻게 처리할지, 단어 사이의 간격을 얼마만큼 가질지, 줄 바꿈이 되는 지점은 어디로 둘지 등 단어에 대해서 어떻게 표현되게 할지 지정할 수 있다.
white-space
요소 안에 공백을 어떻게 처리할지 지정하는 속성. 기본값 normal
white-space: normal | nowrap | pre | pre-line | pre-wrap | initial | inherit;
속성값
- normal: 공백과 개행을 무시. 필요에 따라 자동 줄바꿈 발생
- nowrap: 공백과 개행 무시. 자동 줄바꿈이 일어나지 않음
- pre: 공백과 개행 표현. 자동 줄바꿈이 일어나지 않음
- pre-line: 공백은 무시하고 개행만 표현. 필요에 따라 자동 줄바꿈 발생
- pre-wrap: 개행은 무시하고 공백만 표현. 필요에 따라 자동 줄바꿈 발생
letter-spacing
자간을 지정하는 속성. 기본값 normal
letter-spacing: normal | length | initial | inherit;
속성값
- normal: 기본값
- length: 길이만큼 자간 지정. 음수 허용
word-spacing
단어 사이의 간격을 지정하는 속성. 기본값 normal
word-spacing: normal | length | initial | inherit;
속성값
- normal: 기본값
- length: 길이만큼 자간 지정. 음수 허용
word-break
단어가 라인 끝에 나올 경우 어떻게 처리할지(중단점) 지정하는 속성. 기본값은 normal
word-break: normal | break-all | keep-all | initial | inherit;
속성값
- normal: 기본값. 중단점은 공백이나 하이픈(-)(CJK(한중일)는 음절)
- break-all: 중단점은 음절. 모든 글자가 요소를 벗어나지 않고 개행
- keep-all: 중단점은 공백이나 하이픈(-)(CJK는 그 외 기호도 포함)
word-wrap
요소를 벗어난 단어의 줄바꿈을 지정하는 속성. 기본값은 normal
word-wrap: normal|break-word|initial|inherit;
속성값
- normal: 기본 값. 중단점에서 개행
- break-word: 모든 글자가 요소를 벗어나지 않고 강제로 개행
Reference
- font-family (MDN Web Docs)
- CSS line-height property
- (번역) CSS에 대한 깊은 이해: 폰트 매트릭스, line-height와 vertical-align
- line-height (MDN Web Docs)
- font-size (MDN Web Docs)
- font-weight (MDN Web Docs)
- font-style (MDN Web Docs)
- font-variant (MDN Web Docs)
- 웹폰트 사용하기 (웹폰트 101)
- vertical-align (MDN Web Docs)
- vertical-align (MDN Web Docs)
- text-indent (MDN Web Docs)
- text-decoration (MDN Web Docs)
- CSS Text (MDN Web Docs)
