CSS하는데 내가 원하는 그 위치에 안 있어서 부스트코스 강의를 듣고 정리한 내용.
display
요소의 렌더링 박스 유형을 결정하는 속성. 모든 요소는 자기가 기본적으로 갖고 있는 display 값이 있고, 그 값에 따라 블록 레벨, 인라인 레벨 등 렌더링 박스의 유형이 결정된다. 그러나 display 속성으로도 해당 요소의 렌더링 박스의 유형을 변경할 수 있으며 심지어 렌더링 여부 또한 결정할 수 있다.
display: value;
속성값
- none: 요소가 렌더링 되지 않음
- inline: inline level 요소처럼 렌더링
- block: block level 요소처럼 렌더링
- inline-block: inline level 요소처럼 렌더링(배치)되지만 block level의 성질을 가짐
- height나 width 등과 같은 박스모델 속성 적용 가능
- inline 요소의 경우 공백과 개행에 대해 하나의 여백으로 받아들인다. 따라서 inline-block의 경우 태그 사이에 공백이나 개행이 있다면 약 4px의 여백을 가짐
- 이 외에도 list-item, flex, inline-flex, table, table-cell 등 다양한 속성 값 존재
display와 box model의 관계
| display | width | height | margin | padding | border |
|---|---|---|---|---|---|
| block | O | O | O | O | O |
| inline | X | X | 좌/우 | O | O |
| inline-block | O | O | O | O | O |
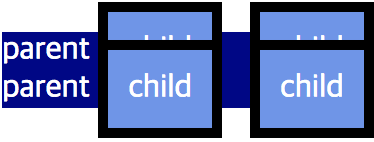
inline 요소의 padding/border 속성이 좌/우만 적용되는 이유
실제로 inline 요소의 padding/border는 좌/우 뿐만 아니라 상/하에도 적용된다. 하지만 상/하 padding/border는 line-box에 영향을 주지 못하기 때문에 부모 요소의 박스에 반영되지 않는다.
parent는 <div>, child는 <span>인 경우를 보자.

또한 인접한 다른 line-box에도 반영되지 않는다.

이렇게 콘텐츠가 겹칠 수 있기 때문에 실무에서는 잘 사용하지 않는다.
visibility
요소의 화면 표시 여부를 지정하는 속성. 기본값은 visible
속성값
- visible: 화면에 표시
- hidden: 화면에 표시되지 않음(공간은 차지함)
- 숨기지만 자신의 박스 영역은 유지(margin까지 모두 포함)
- collapse: 셀 간의 경계를 무시하고 숨김(테이블 관련 요소에만 적용 가능)
- 셀 간의 경계를 무시하고 숨김(박스 영역 없음, 테이블의 행과 열 요소에만 지정 가능, 그 외 요소 지정은 hidden과 같음)
display: none과 차이점
display:none: 요소가 렌더링되지 않음 (DOM에 존재하지 않음)visibility: hidden: 요소가 보이지는 않지만 렌더링되며 화면에 공간을 갖고 있음 (DOM에 존재)
float
요소를 float(보통의 흐름에서 벗어나게 함) 시킬지 지정하는 속성. 기본값은 none
float: none | left | right | initial | inherit;
속성값
- none: float 시키지 않음(기본값)
- left: 좌측으로 float 시킴
- right: 우측으로 float 시킴
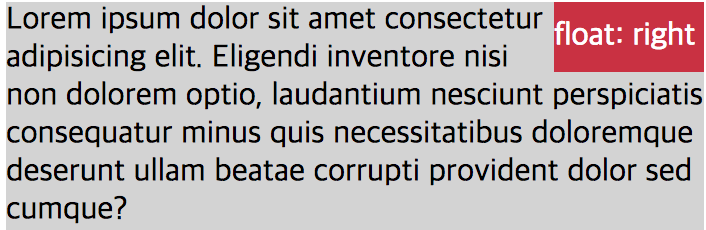
float 속성은 요소를 보통의 흐름(위->아래, 좌->우)에서 벗어나 띄어지게 한다. 예를 들어 문서에 사진과 그림이 있을 때 그림을 왼쪽이나 오른쪽으로 띄워 정렬하거나 각 객체를 오른쪽이나 왼쪽으로 정렬해 전체 문서를 배치할 때도 사용할 수 있다.

float 속성 시 대부분(inline-table, flex 등은 제외) 요소의 display 값을 block으로 변경한다. 그래서 display:block;을 굳이 해 줄 필요가 없음.
clear
요소를 floating된 요소의 영향에서 벗어나게 하는 속성. 기본값은 none
clear: none | left | right | both | initial | inherit;
clear는 float과 항상 따라다니는 속성. 대부분 floating 요소 다음 요소에 바로 clear를 해주는 것이 좋다.
속성값
- none: 양쪽으로 floating 요소를 허용(기본값)
- left: 왼쪽으로 floating 요소를 허용하지 않음
- right: 오른쪽으로 floating 요소를 허용하지 않음
- both: 양쪽으로 floating 요소를 허용하지 않음
clear 속성은 block-level 요소만 적용 가능하다.
position
요소의 위치를 정하는 방법을 지정하는 속성. 기본값은 static
밑에 뭐가 다른 콘텐츠가 있고 그 흐름을 무시한 상태로 별도의 레이어가 또 한 번 겹쳐지는 형태나, 스크롤했을 때 브라우저 상단에 고정적으로 위치할 수 있는 메뉴들 등을 나타낼 수 있다.
position: static | absolute | fixed | relative | sticky | initial | inherit;
속성값
- static
- Normal-flow 에 따라 배치되며 offset 값이 적용되지 않는다.
- absolute
- 부모 요소의 위치를 기준으로 offset 에 따라 배치된다. (부모가 position 값(static 제외)을 가지면 offset 값의 시작점이 됨)
- 부모의 position 값이 static 인 경우 조상의 position 값이 static이 아닐 때까지 거슬러 올라가 기준으로 삼는다.
- Normal-flow의 흐름에서 벗어난다.
- fixed
- 뷰포트(브라우저의 창)를 기준으로 offset 에 따라 배치된다. (화면 스크롤에 관계없이 항상 화면의 정해진 위치에 정보가 나타남)
- 부모의 위치에 영향을 받지 않는다.
- relative
- 자신이 원래 있어야 할 위치를 기준으로 offset 에 따라 배치된다. 부모의 position 속성에 영향을 받지 않음
- Normal-flow의 흐름에 따른다.
- 주변 요소에 영향을 주지 않으면서 offset 값으로 이동한다.
(normal-flow: 일반적인 상황에서 각의 요소들의 성질에 따라 배치 되는 순서(흐름). block 레벨 요소들은 상하로 배치되고, inline 레벨 요소들은 좌우로 배치되는 것을 말한다.)
offset (top/left/bottom/right)의 % 단위 사용
앞서 padding과 margin에서 % 값을 적용할 때는 상하좌우 방향에 관계없이 가로 사이즈를 기준으로 %값이 계산되었다. 그러나 offset은 top, bottom (상하)은 기준이 되는 요소의 height 값 left, right (좌우)는 width값에 대하여 계산된다.
z-index
요소가 겹치는 순서(쌓임 순서 또는 stack order)를 지정하는 속성. 기본값은 auto
속성값
- auto: 쌓임 순서를 부모와 동일하게 설정
-
number: 해당 수치로 쌓임 순서를 설정. 음수 허용
- position 값이 static이 아닌 경우 지정 가능
- 순서 값이 없을 경우 생성 순서(코드상 순서)에 따라 쌓임
- 부모가 z-index 값이 있을 경우 부모 안에서만 의미있음
- 큰 값이 가장 위쪽(음수 사용 가능)
html/css 유효성 검사
HTML/CSS 코드를 작성하고 나면 항상 유효성 테스트를 실시해야 한다. 유효성 검사를 통해 마크업 문법상 에러가 없는지 표준에 맞게 작성되었는지 알 수 있고, 사용성과 접근성, SEO 최적화 개선에도 도움이 된다.
HTML/CSS이 익숙하지 않을 때는 반드시 코드 작성 후 항상 유효성 검사하는 습관을 들이자.
유효성 검사 사이트: The W3C Markup Validation Service
